ハラペコオフィスピカピカ装置 pica!
2012/01/25

GAINER教本のチュートリアル読んだだけで、作れそうなのを思い付いたので作ってみました。
作業時間としては4時間ぐらいでしょうか。
中学校の技術の時間以来、久しぶりにはんだ付けとかして
脳みその普段使わない部分を使って非常に楽しい時間でした。
はんだ付け、ゴツゴツしすぎ・・・ 上手にできるよう色々調べてみたいです。
さて、装置はというと
ブラウザ上のスイッチを押せば、誰でもハラペコオフィスの電気をつけたり、消したりできる装置です。
ただそれだけです。何事も実験実験!
今は放送してないので録画を。
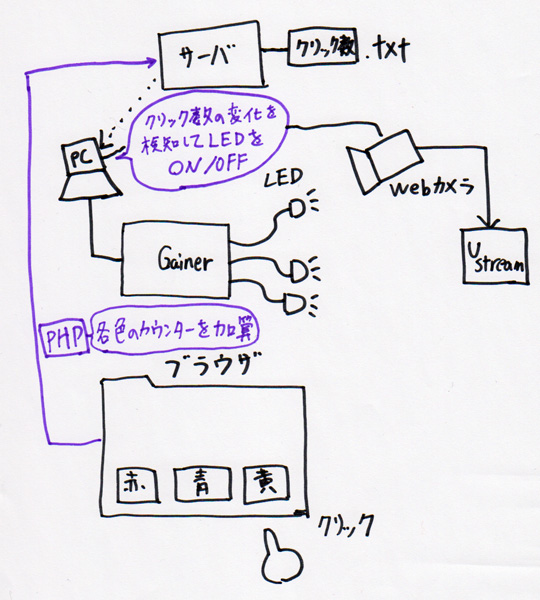
原理は非常に単純です。(というか原始的です。)

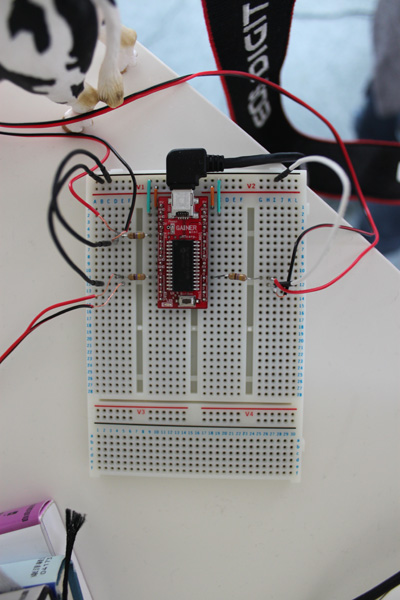
実際の装置はこちら。


何の意味もないですが、練習でやってみました。
課題としては、
・カウントアップが上手くいかず、ボタンを押していないのに動作することがあった。
・Ustream自体のタイムラグもあり、押した後のフィードバックがイマイチ。
タイムラグ自体より、ユーザアクションから実際のフィードバックまでを
いかにつなぐかを考える。
スイッチ部分の原理を変えれば、例えばfacebook のいいねボタンと連携させたり、ゲームと連携させたり、色々できそうです。
ブラウザやアプリと現実のものを繋げるのに、今興味があります。「触ってる感」というか。
こっそり次回作を製作中。ヒントは「2コンマイク」と「ムフフな一週間」。
次はコンテンツとしてしっかりまとめてみたいと思います。
でわ!


 無料のプロジェクションマッピングフリーソフト「ペコビジョン」
無料のプロジェクションマッピングフリーソフト「ペコビジョン」